ごきげんよう、二深すうちです。
今回はシステム開発をする際にプログラムを書くためのエディター(編集ツール)の皆大好きVSCodeを用意してみようと思います。(CPU・マザーボードを丸々Windows11に丸々入れ替えた際、すべてのソフトウェアが更地になったので入れ直しすることは内緒。11からはPCの中身をきれいに使うと決意しました。)
複数のデバイスで同じ設定のVSCodeを使用したい方にオススメ
今回はWindowsで用意します。
ポータブルか同期か
私はエディターには以前からVSCodeを使用していたのですが、家のデスクトップと持ち運び用のノートPCにそれぞれインストールして拡張機能も同じものを各々入れていました。
後々ポータブルができることを知りました。
調べると、物理的に持ち運べるタイプとGitHub(Microsoftアカウントも可)を経由しての同期ができることを知りました。
- VSCodeをUSBメモリにインストールし、設定・拡張機能を含めて持ち運ぶ方法
- インターネット不要でどこでも同じ環境を利用可能
- 個人情報や設定をPCに残さず使える(セキュリティ面で安心)
- USBが必要で、紛失リスクがある
- アップデートや拡張機能の追加はUSBに反映する必要あり
- VSCodeの「Settings Sync」機能を使い、設定・拡張機能・テーマをGitHubと同期
- インターネット環境があればどこでも同じ環境に同期できる
※インターネット必須 オフラインでは同期ができない - 自動的に設定・拡張機能が更新されるため、メンテナンスが楽
- PCが壊れてもGitHubにバックアップがあるため復旧が簡単
- セキュリティ対策が必要(特にプライベートな設定をアップする場合は注意)
- 最新の環境を常に使いたい
- GitHubアカウントがすでにある または作成可能
使用用途は個人開発用であるので会社のルールなどは特に関係がないことと、持ち運びだと手動で更新をしないといけないこと、GitHubにバックアップを置いておけることを考えて、私は同期の方にしようと思います。
インストール方法
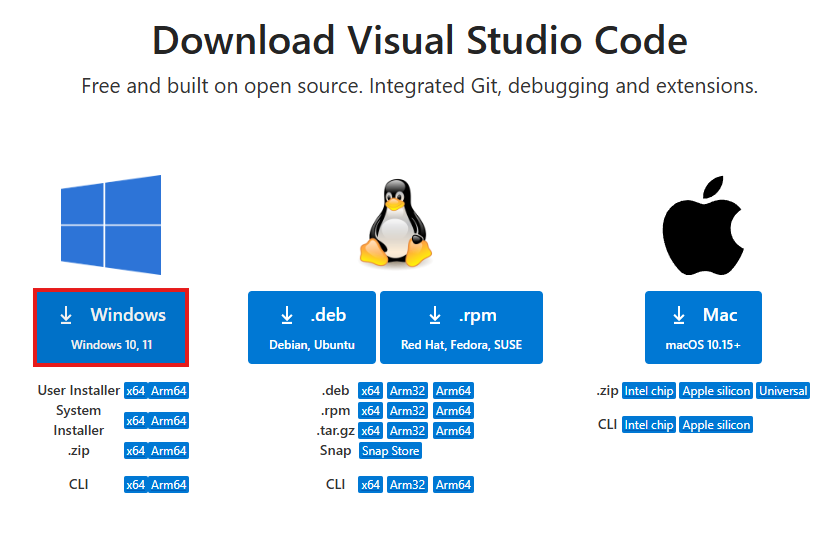
公式に向かう

ダウンロードボタンを押す

ダウンロードされたのでダブルクリック

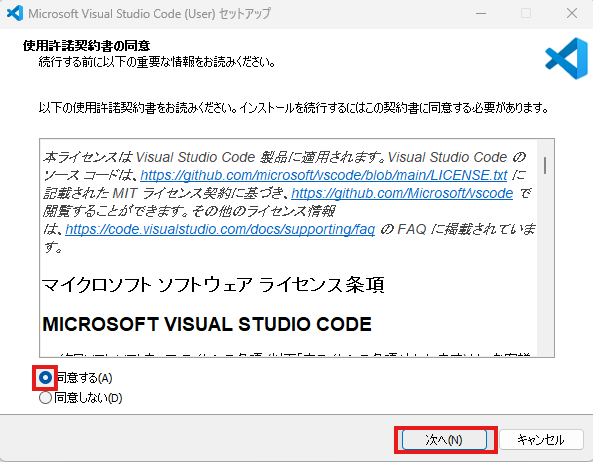
同意書:同意する → 次へ

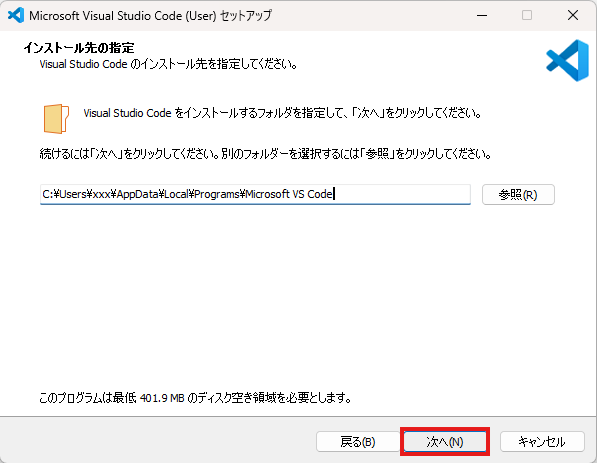
インストール先の指定:特に変更しなくてもよい → 次へ

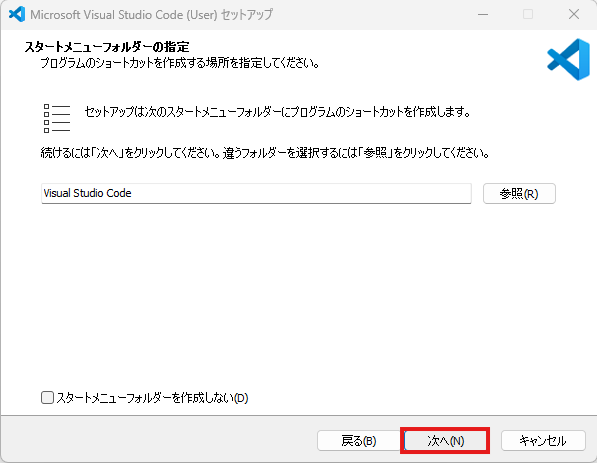
スタートメニューに表示させるか否か:私はあってもいいので そのまま次へ

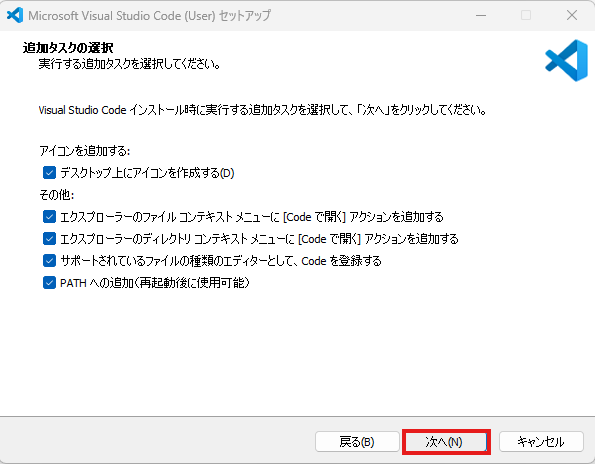
デスクトップや右クリックしたときにVSCodeで開くかの設定:
便利そうだったので全部チェック → 次へ

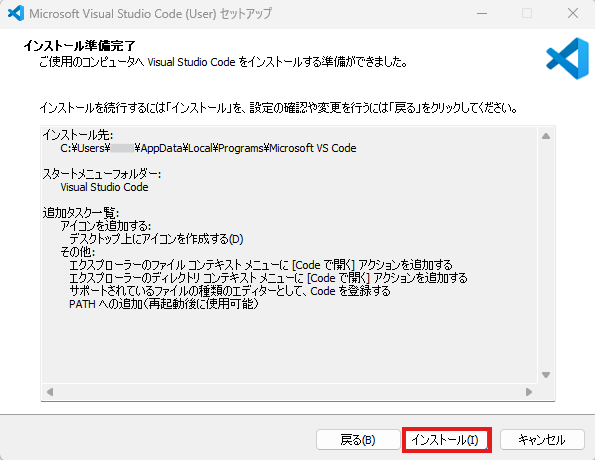
最終確認:問題なければインストール

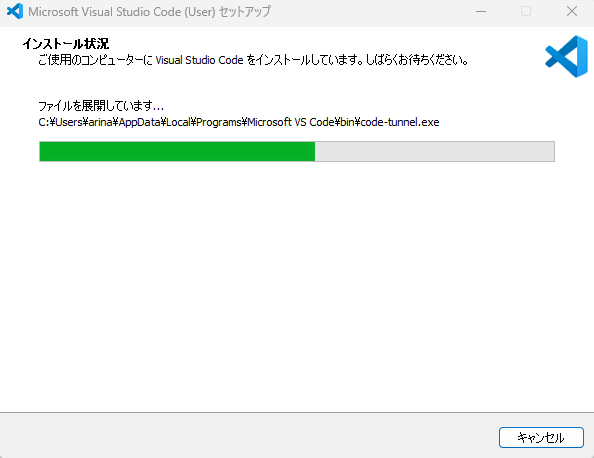
インストール中

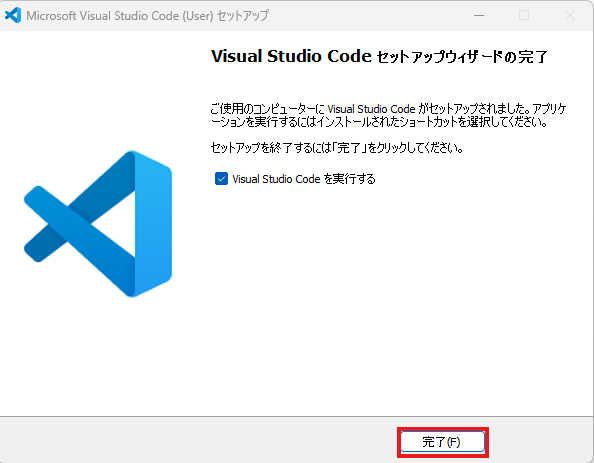
インストール完了:完了

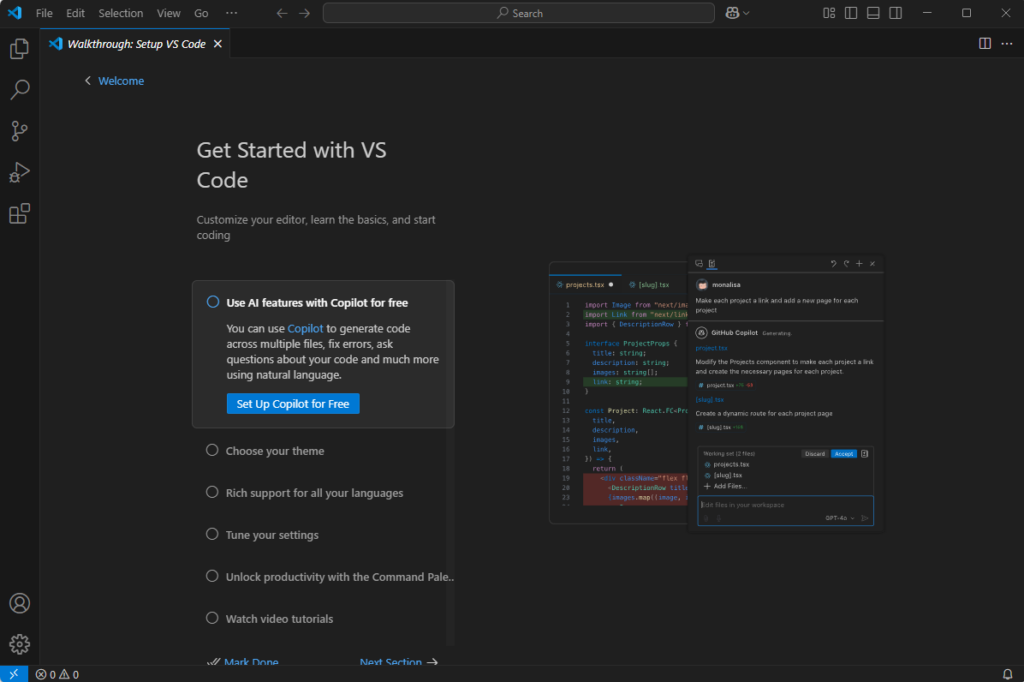
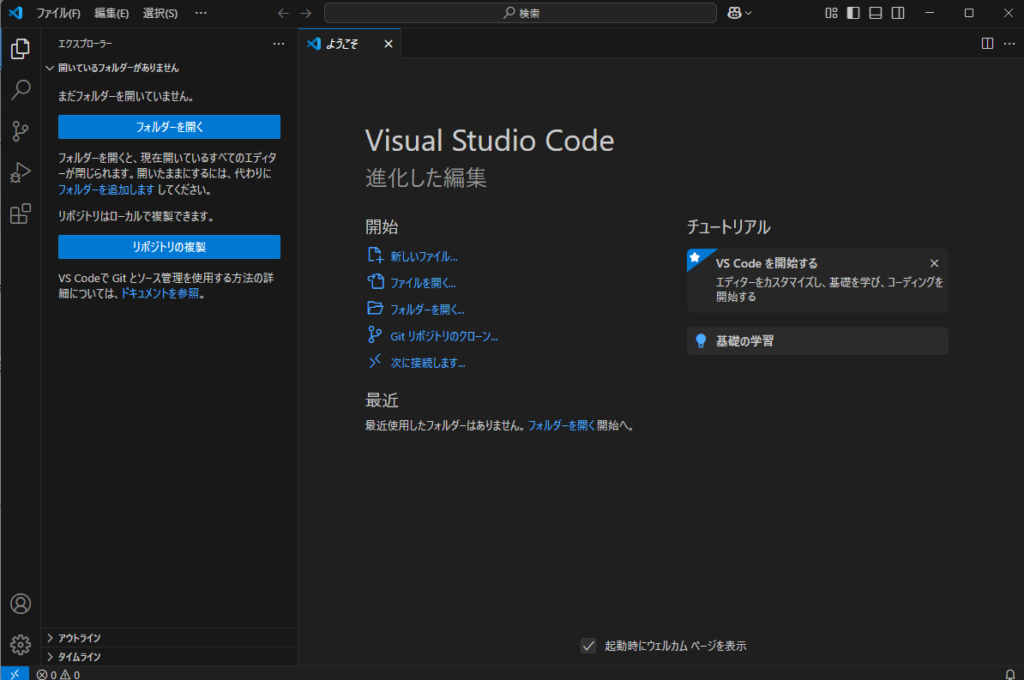
無事に開けました

とりあえず日本語設定
英語の勉強はしておりますが、日本語に設定できることに越したことはないので日本語設定にします。
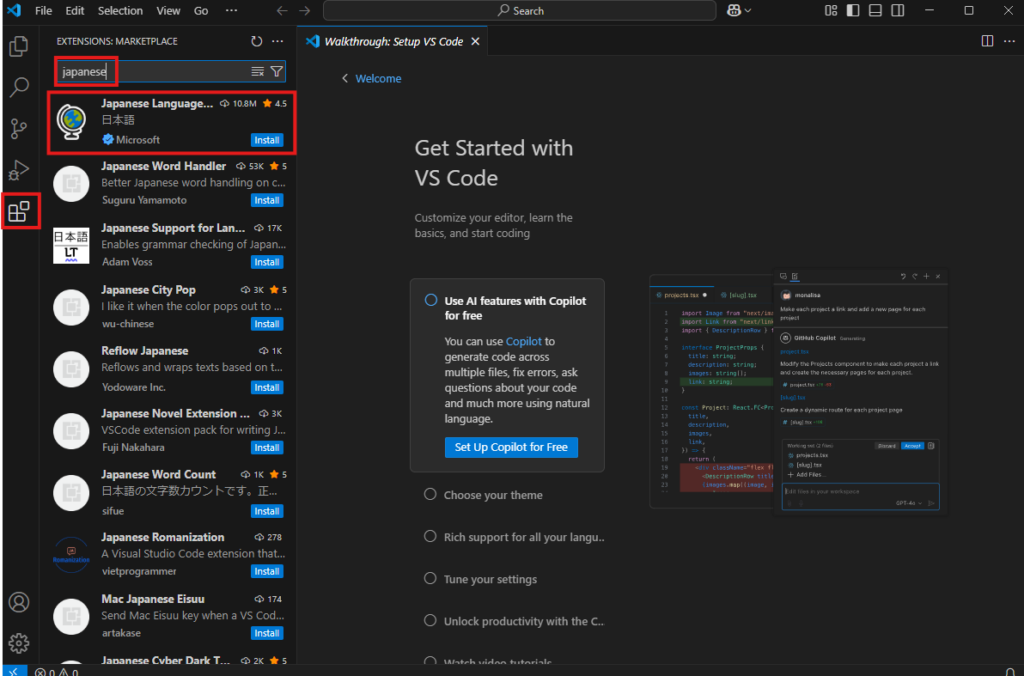
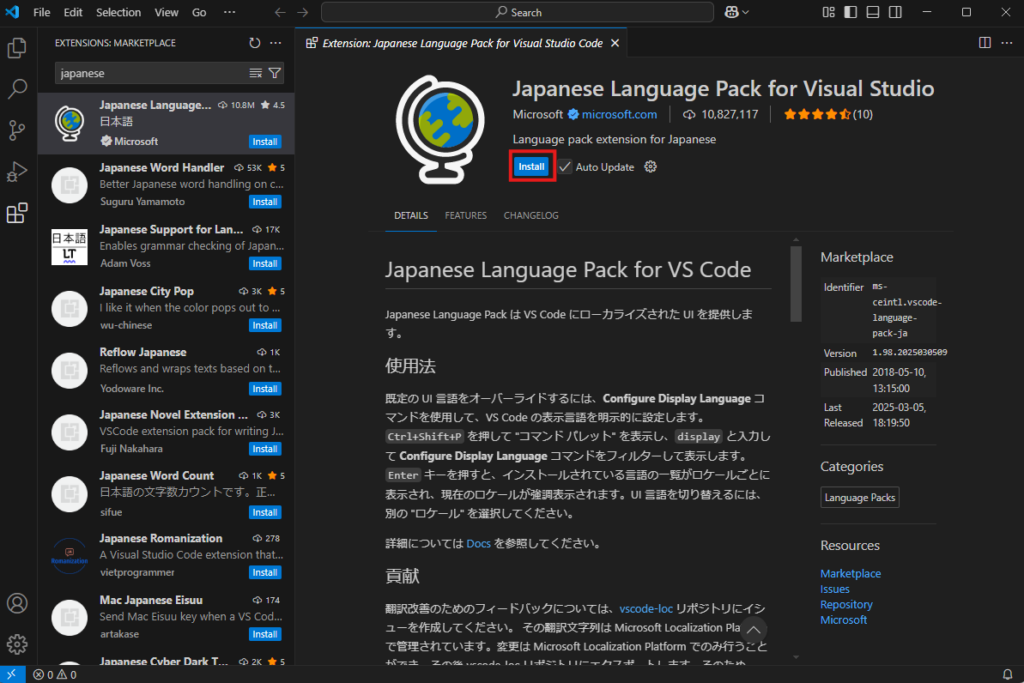
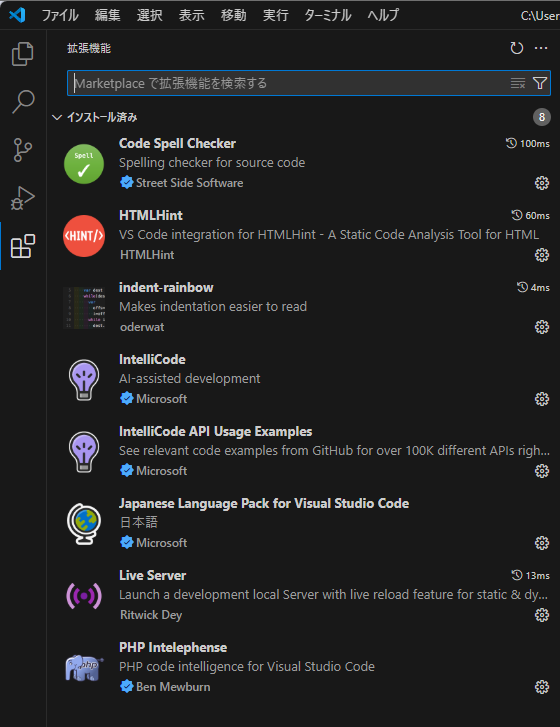
左側「Extension(拡張機能)」→検索窓「japanese」→拡張機能「Japanese Language Pack for Visual Studio Code」

Install

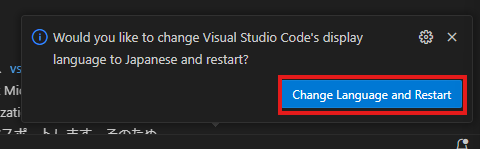
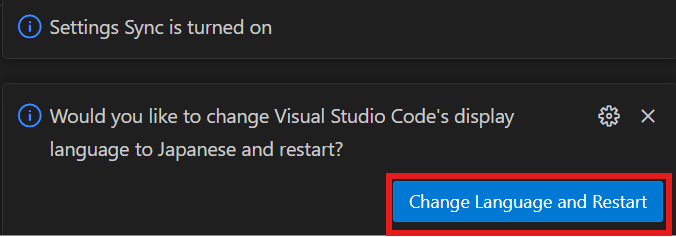
再起動を促されたらそのまま再起動

無事日本語になりました。

同期設定
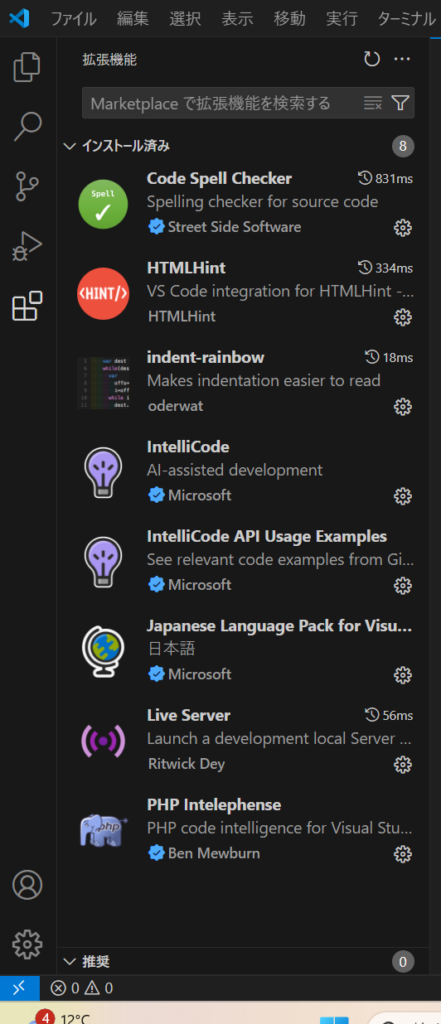
同期できているか確認するためにいったんこんな感じに拡張機能を入れました。

1代目の設定
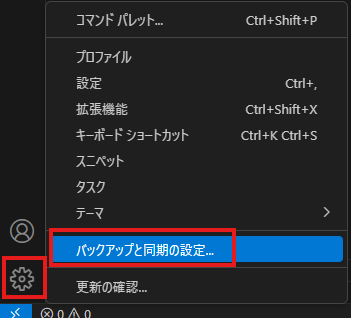
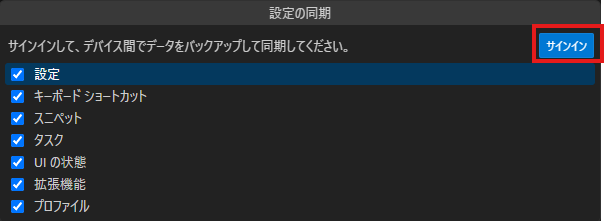
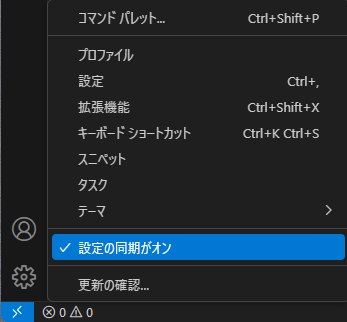
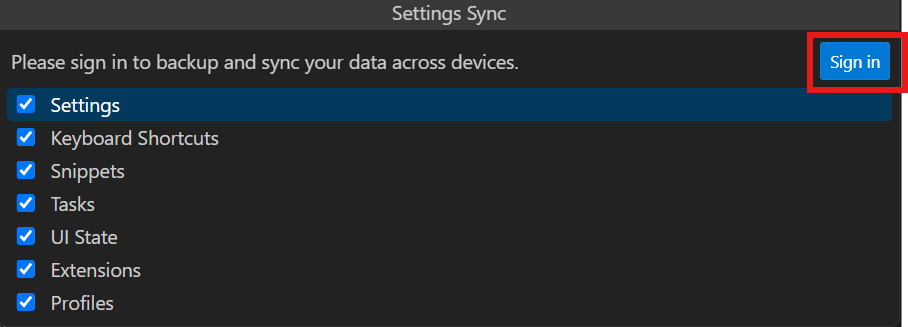
設定 → バックアップと同期の設定

どれを同期するかチェック → サインイン

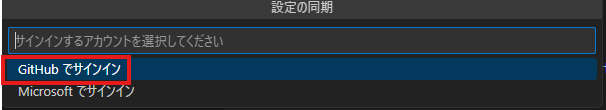
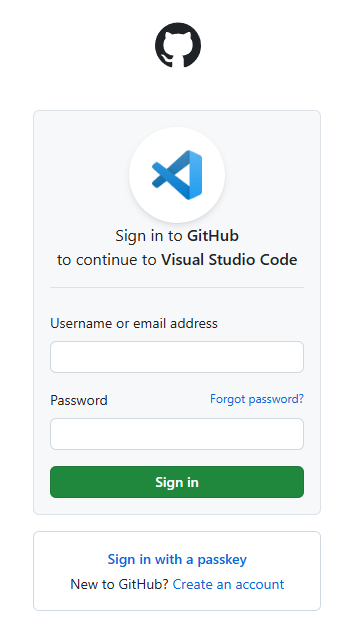
GitHubでサインイン

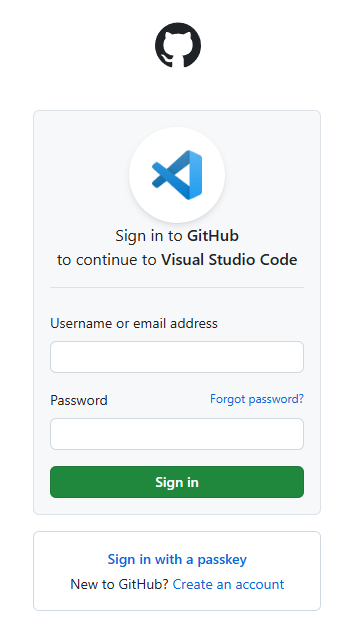
GitHubへサインイン

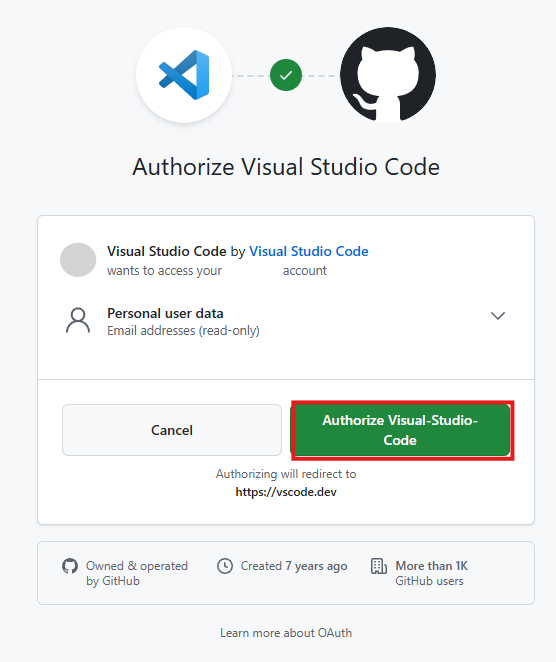
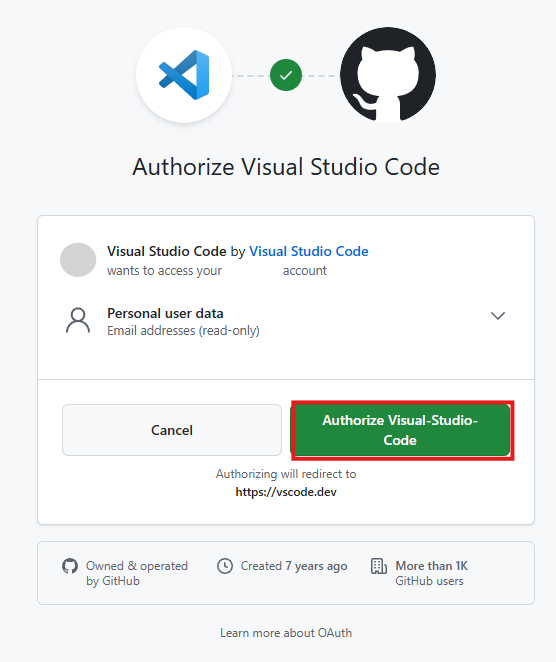
Authorize Visual-Studio-Codeクリック

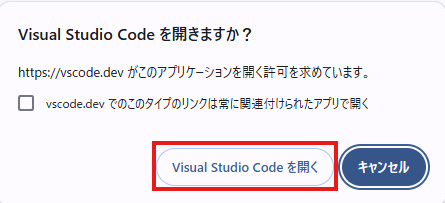
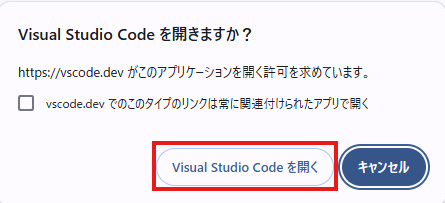
VSCodeを開く

VSCodeが開かれるので再起動すると同期されている、1台目の同期完了です。

2代目の設定
1代目と同じように純粋にVSCodeをインストール、英語の設定のままである。

1代目と同じように
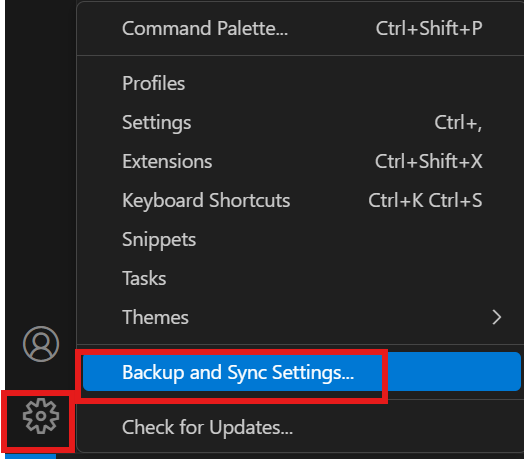
設定 → Backup ana sync Settings

Sign inクリック

1台目と同じようにGitHubへサインインし、許可をする



再起動を促されるので再起動

無事1台目と同じ拡張機能が2台目にも表示されました。

終わりに
VSCodeの存在は職業訓練校の時に知りました。
その時は言われたままにインストールし、そのあとはそのままずっと使っていたので、
今回物理的に消失したおかげて同期機能を知れました。
ITは本当に進化が早くかつ奥が深いので、知っていることが過去のことになっていたり、偏ったりするので、できるだけいろいろな情報を拾えるようになりたいなと思いました。より良くするにはどうすればいいだろうを常に頭に置いておきたいですね。
参考




コメント