ごきげんよう、二深すうちです。
今回はLaravelでの開発に必要なNode.jsのインストール方法をまとめています。
なぜLaravelにNode.jsが必要なのかの疑問の説明と、インストール方法をまとめています。
※この記事では純粋にNode.jsをインストールする方法をまとめておりまして、
実際にLavelプロジェクトに使用できるようにする対応につきましては、Lavelプロジェクトインストールの記事にてまとめております。
Node.jsとは?
JavaScriptをサーバーサイドで実行できる環境のこと
もともとJavaScriptはブラウザでしか動かなかったが、Node.jsを使えばバックエンド(サーバー側)でも動かせる
LaravelでなぜNode.jsが必要?
Laravelは主にサーバーサイド(裏側)の処理を担当
フロントエンド(見た目)を作るにはCSSやJavaScriptも使う必要がある
→見た目を扱うためにViteというツールが登場し、Node.js上で動く仕組みになっている
(「Vite=Node.jsを使う準備」のイメージ)
→LaravelでCSS・JSを使うならNode.jsが必要になる
役割と連携の流れ
役割:主にサーバー側を担当(見た目(CSS・JS)の最適化はNode.jsで行う)
連携:サーバー側のデータ処理・データベースとのやり取りを担当
役割:JavaScriptをサーバー側で使うための環境
連携:Viteを通じてCSSやJavaScriptをコンパイルし、効率よく表示を最適化
役割:LaravelとNode.jsをつなぐ役割を果たしている
連携:Node.jsを使ってフロントエンドのコードを圧縮・変換し、ブラウザで使いやすくする
Laravel本番環境ではNode.jsは必要ない
Node.jsは主に開発環境で、CSSやJavaScriptをビルド(変換・圧縮)するために使われる
本番環境ではすでに完成したCSS・JSを配布・表示するだけなので、Node.js自体は不要
リアルタイム更新
npm run devCSSやJavaScriptを編集・コンパイル作業を行う
事前にCSS・JSを最適化&圧縮(ビルド済みファイルを生成)
npm run buildブラウザはビルド済みファイルを読み込むだけなので、Node.jsは不要
インストール方法
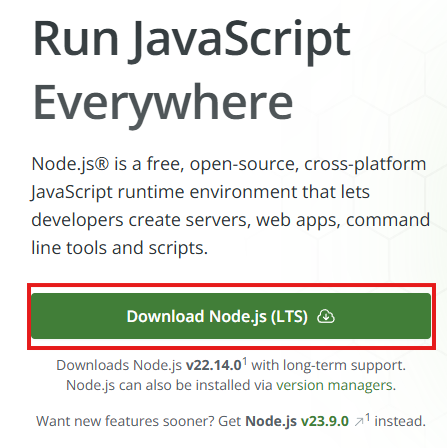
公式へ向かう
ダウンロード

ダウンロードされたものをクリック

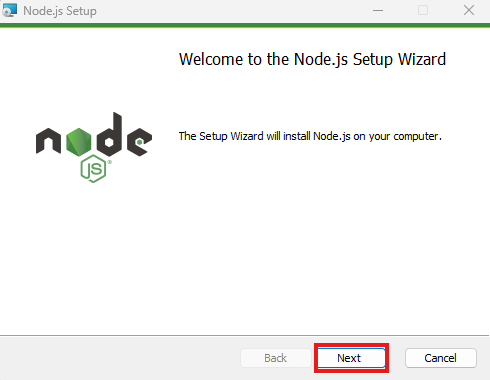
ようこそ的なやつ:Next

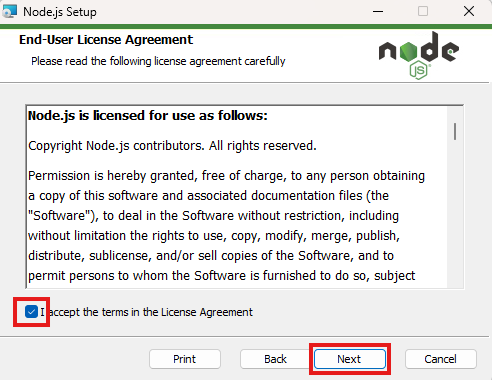
契約書:チェックし Next

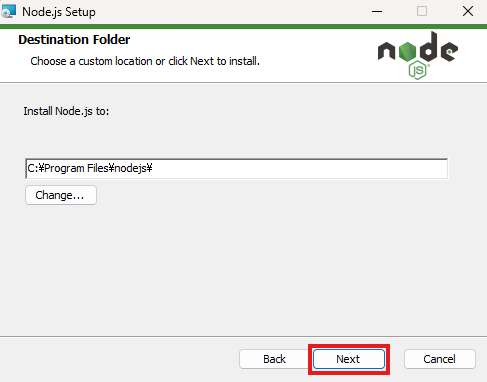
インストール先:特に変更せず Next

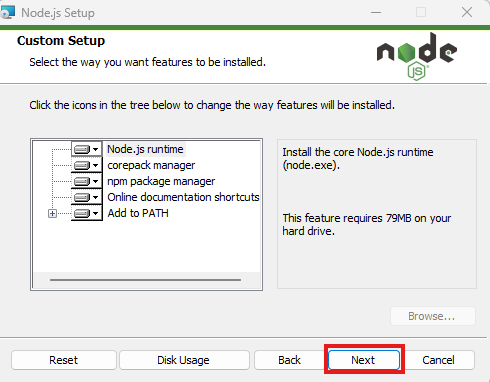
カスタムセット:特に何も気にせず Next

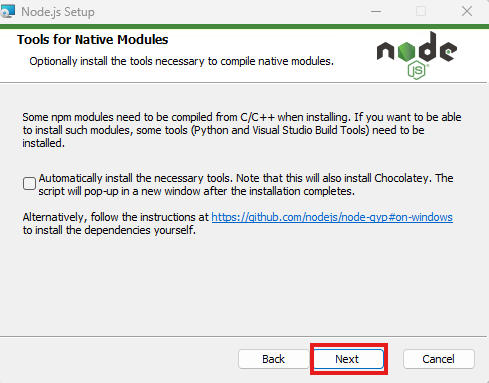
複数のモデルのインストール:今回はLaravelに必要なものだけでいいのでそのまま Next

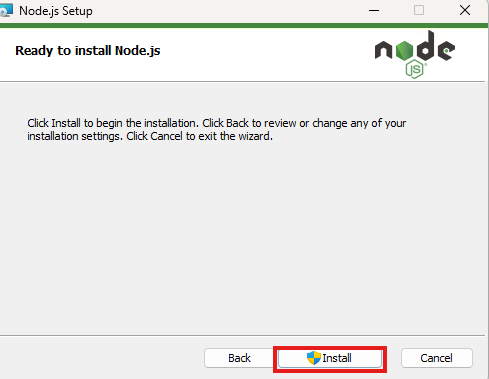
インストールしていいか:Install

インストール中

インストール完了:Finish

動作確認
node.jsのバージョンを確認
node -v
or
node --version
npmのバージョンを確認
npm --version
あとはどうするの?
Laravelをインストールした階層にてnmp install を行い、実際にLavelプロジェクトで使用できるようにする。


コメント