ごきげんよう、二深すうちです。
今回は!とうとうLaravelをインストールし、開発が始められますよ!!
ここまで設定してしまえば環境構築は終わりです!
Laravelの環境構築で開発をする際、何を起動しておけばいいのかパッと確認したい方におススメです。
と言っておきながら、完全にZeiのメモです。
Windows11にLaravel12をインストール
必要なもの
- XAMPP
- Git
- コンポーザー
- Node.js
- コマンドプロンプト
前準備
下記すべてのソフトウェアをインストールする
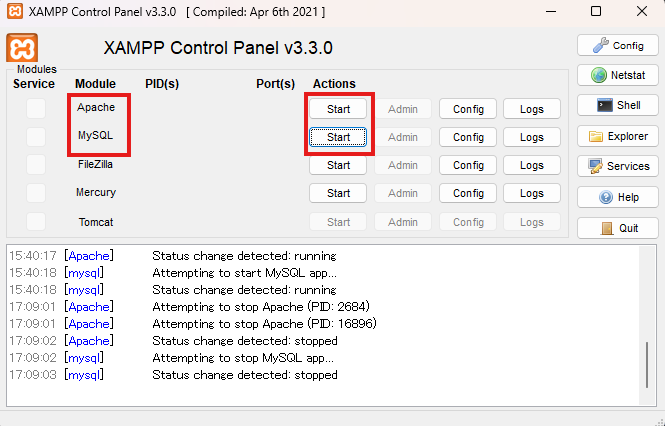
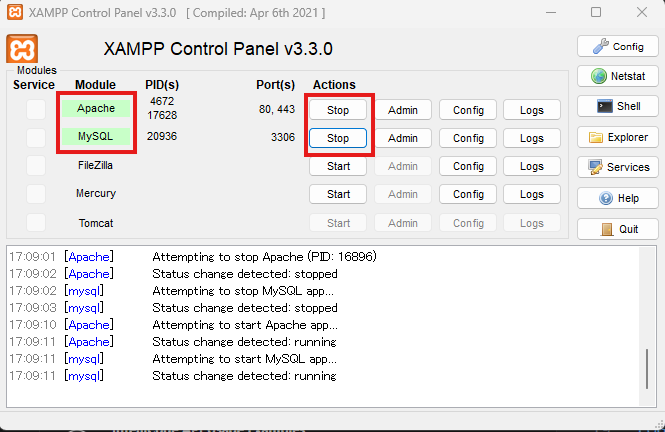
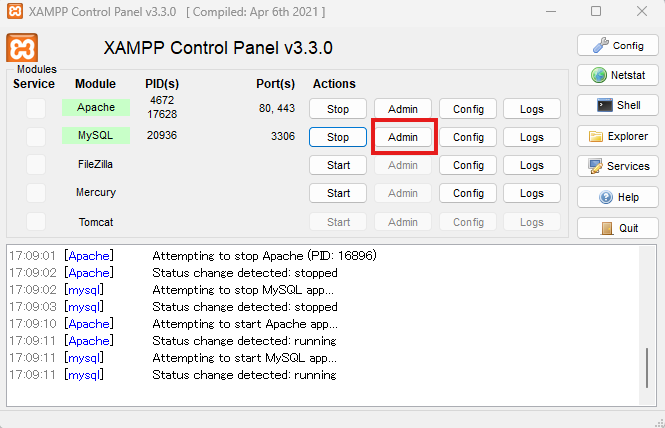
XAMPP起動
Apache・MySQL Start

↓になったらOK

コマンドプロンプト用意
所謂黒い画面のこと
スタート → cmd

コマンドプロンプト クリック

無事出てきました

Laravel公式のインストーラーをグローバル環境にインストール
※1回だけ行えばOK 次回からは行わない
composer global require laravel/installerLaravelのインストール
新規プロジェクトの立ち上げともいう
※新たにWebアプリを作成するたびに実施する
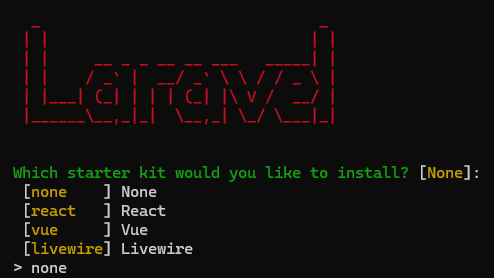
laravel new プロジェクト名Lavelから質問をされるので答える※後ほど追加も可能なのでよくわからなければ「none」
フロントエンド(UI)機能:
[none] :フロントエンドは何も追加しないシンプルなLaravelだけをインストール
[react] React:React(JavaScriptライブラリ)を使って、動的なフロントエンドを構築。
[vue] Vue:Vue.js(軽量で使いやすいJavaScriptフレームワーク)を使ったUI構築。
[livewire] Livewire:Bladeテンプレート(Laravel標準のHTMLテンプレートエンジン)を
使いながら、複雑なUIを構築可能。

5~10分くらい放置
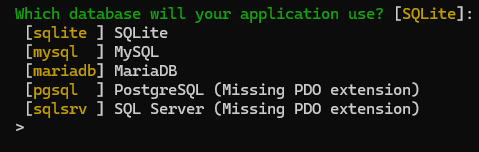
データベースは何を使用するか聞かれるので答える MySQLまたはMariaDB
(・・・のはずなんですが、今回は何も答えずになぜか進んでしまったので空になってます)

マイグレートを実行するか聞かれているのでyes

成功です

プロジェクトに移動しておく
cd プロジェクト名MySQLとの接続設定
XAMPPからphpmyadminへアクセス

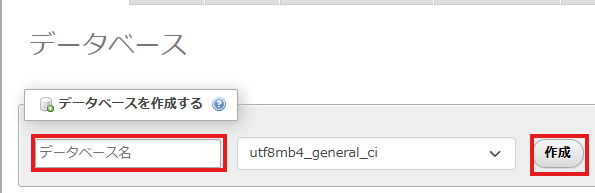
新規作成 → データベース作成


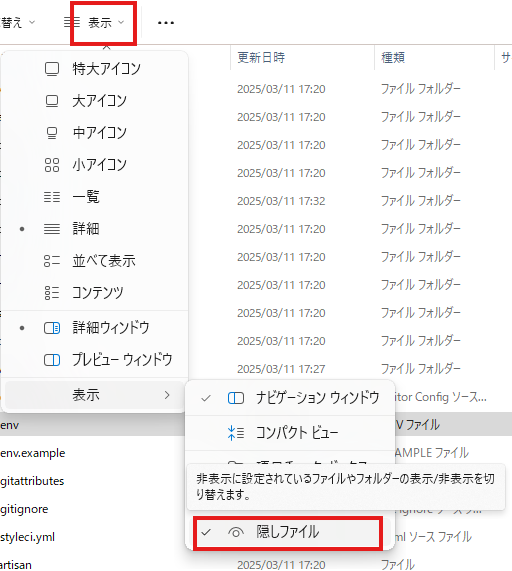
隠しファイル .env ファイルを表示

.env ファイルを開き修正
※XAMPP環境では、デフォルトのユーザー名はroot、パスワードは空欄
DB_CONNECTION=mysql or madiadb
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=作成したDB名
DB_USERNAME=root
# DB_PASSWORD=
設定をキャッシュクリア&再構築
php artisan config:cacheデータベースのマイグレーション(初期テーブル作成)
php artisan migrate
Windows10の時にMyAQLを壊したことがなかったのですが、Windows11はなんだか壊れやすいみたいなので、先に設定しておいた方がいいかもしれません。
※もう修正してしまった後の画像になります
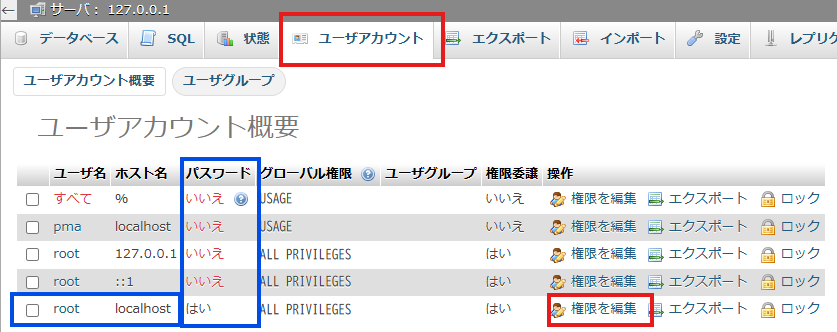
XAMPPからmyadminを開く → ユーザーアカウント
→ ユーザー名:root ホスト名:llocalhostのパスワードがいいえ → 権限を編集

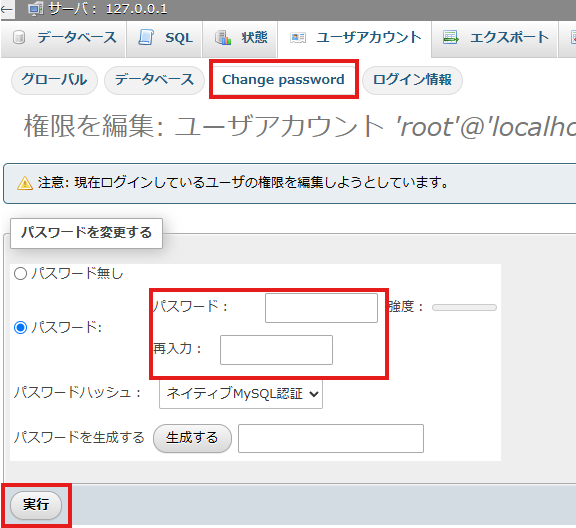
Change password → パスワード → 再入力 → 実行

ログインできないようなエラーが出る※画像なくてすみません汗
理由:先ほどのパスワードを設定していないから
.env ファイルを開き修正
パスワードに先ほど決めたパスワードを記載
DB_CONNECTION=mysql or madiadb
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=作成したDB名
DB_USERNAME=root
# DB_PASSWORD=先ほど決めたパスワードLavelプロジェクトをブラウザに表示
先ほど作成したプロジェクトに移動※移動している場合は不要
cd プロジェクト名開発サーバーを起動
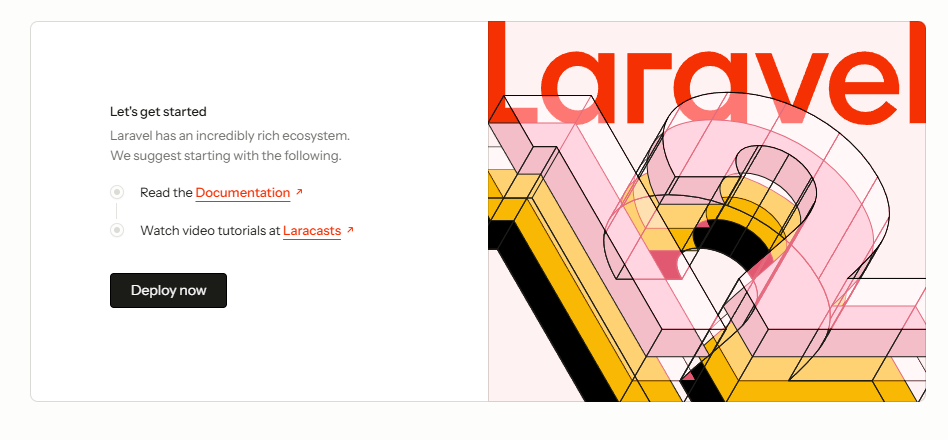
php artisan serveブラウザのURLに【http://127.0.0.1:8000/】と入力
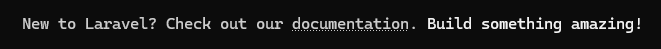
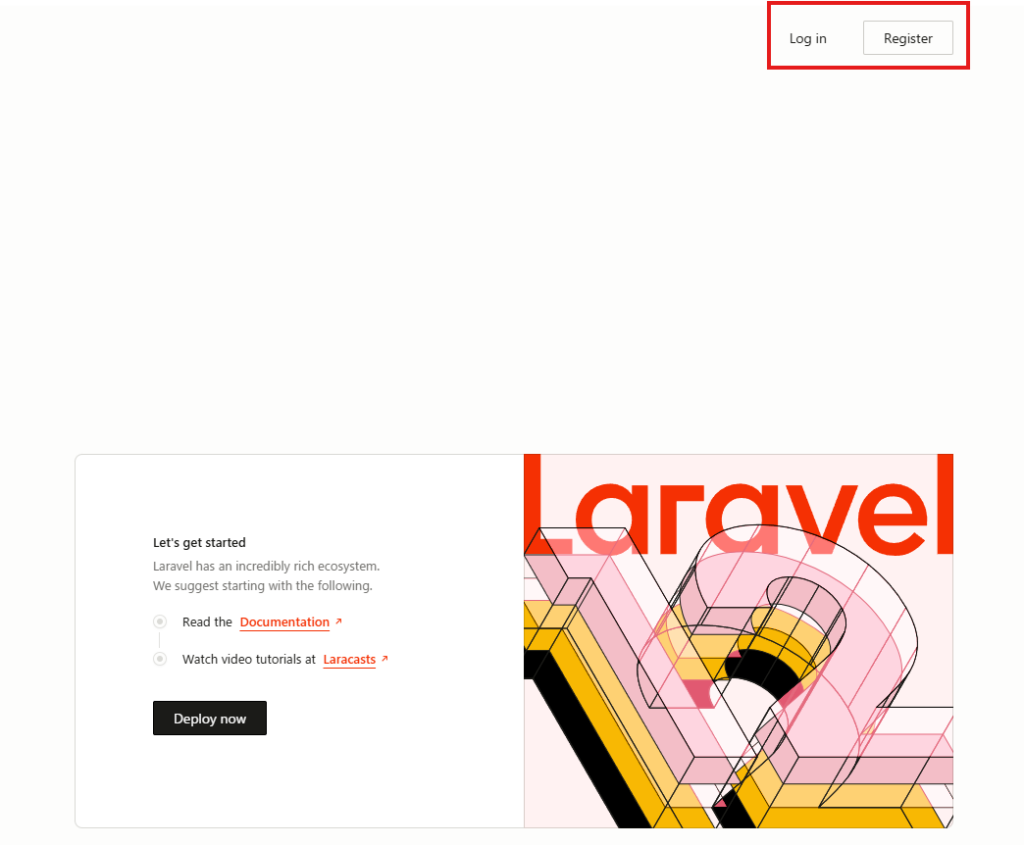
無事Laravelのインストール完了

終了する際:「Ctrl」+「C」
LaravelでNode.jsを使用するための必要なツールをインストール
Laravelをインストールした階層へ向かう
cd プロジェクト名Node.jsのパッケージであるnpmをインストール
npm install- CSS や JavaScript をコンパイル(変換・圧縮)できるようにするため
npm run devやnpm run buildコマンドを使えるようにするため
エラーが出なければOK

エラーが出た場合はエラーコードを調べてみてください

Windowsの場合、もしかしたらPowerShellでコマンドを打っていたらうまくいかないかもしれません。
自分が開いている黒い画面がコマンドプロンプトか再度確認し、コマンドプロンプトで試したらうまくいくかもしれません。
プロジェクトを開発モードで実行
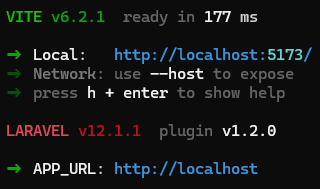
npm run devこんな見た目になればOK

終了する際:「Ctrl」+「C」
Laravel Breezeインストール
認証が簡単に実装、設定できるパッケージ
数分で完全に動作するログイン、登録システムを構築することがでる
※他にも承認のパッケージはあるようですが、今回はBreezeを使用します。
そして申し訳ありません。。。見た目を残しておくことを忘れてしまいました。。。
いつか更新しますので、しばらくはコードだけで勘弁してください。。。
composer require laravel/breeze --dev問題なさそうなら下記コマンドでインストール
php artisan breeze:install質問をされるので回答
- どのスタックをインストールするか:お好きにどうぞ
- ダークモードサポート:お好きにどうぞ
- テストフレームワーク:お好きにどうぞ
インストール完了「Breeze scaffolding installed successfully. 」
マイグレーションを実行
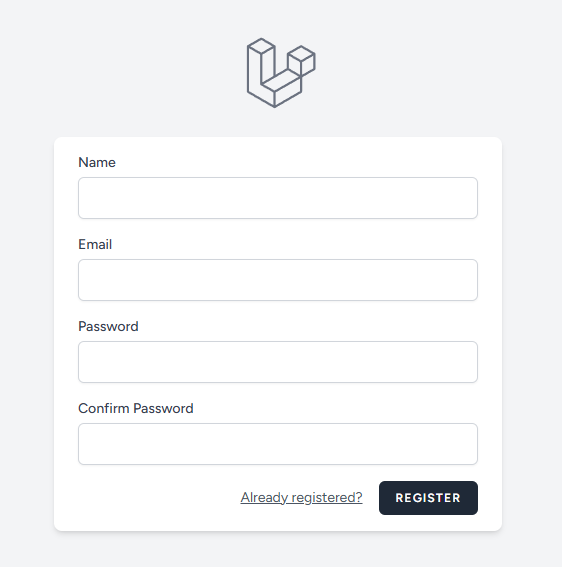
php artisan migrate右上にボタンが増えている、どちらかを押下するとログイン機能が表示される


時間と言語の変更をする
時間と言語を日本語に変更する
config/app.php ファイルを修正
'timezone' => 'Asia/Tokyo',

.env ファイルを修正
APP_LOCALE=ja
APP_FALLBACK_LOCALE=ja
APP_FAKER_LOCALE=ja_JP

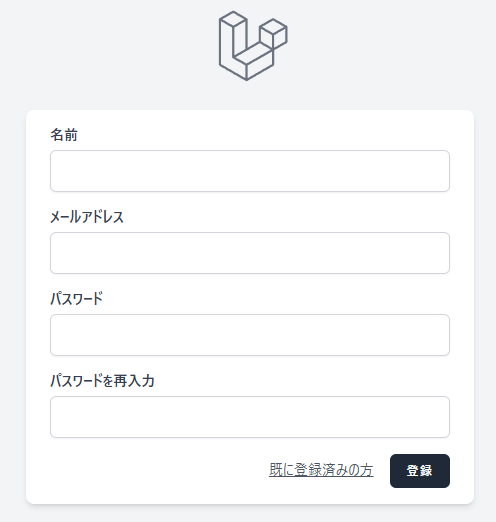
翻訳したファイルを置いたりしないといけないので今回は神様の力を借りる
日本語になりました

一度翻訳したファイルが作成できれば、ほかのプロジェクトでも使いまわせると思います。







コメント